افزونه سئو ریدایرکت در وردپرس SEO Redirection Premium
SEO Redirection Premium نام افزونه کاربردی وردپرس میباشد که به وسیله آن میتوانید به آسانی تغییر مسیر صفحات ، پوشه ها و فایل های خود را مدیریت کنید. این افزونه بر تمامی ریدایرکت شدن آدرس های وبسایت تسلط داشته به شما این امکان را میدهد تا آن ها را مدیریت کنید. این افزونه میتوانید خطاهای 404 موجود را مدیریت کرده و به آسانی ها را مدیریت کنید. همان طور که می دانید یکی از مشکلات وبسایت ها، به وجود آمدن خطا 404 می باشد که باید سریعا آن را ریدایرکت کرده و تعمیر کرد.
افزونه وردپرس SEO Redirection Premium با گروه بندی ریدایرکت ها، به شما این امکان را میدهد تا به آسانی بتوانید آن ها را مدیریت کرده و تغییرات لازم را اعمال کنید. این افزونه دارای سیستم آمارگیر و نمایش بازدید ریدایرکت ها نیز بوده که اطلاعات خوبی شامل آخرین بازدید و تعداد کل بازدید ها را در اختیار خواهد گذاشت. در ادامه میتوانید ویژگی های این افزونه را مطالعه کنید.

افزونه پشتیبانی آنلاین ووکامرس YITH Live Chat Premium
YITH Live Chat Premium نام افزونه کاربردی ووکامرس میباشد که توسط آن قادر هستید تا یک سیستم چت و پشتیبانی آنلاین برای فروشگاه ووکامرسی خود راه اندازی کنید. از آنجا که اکثرا مشتریان سوالات مختلفی در هنگام خرید برای آنها به وجود خواهد آمد و نمیتوان تمام سوالات خود از طریق ارتباط با ایمیل با شما در میان بگذارند، این نیاز در آنها به وجود خواهد آمد که در هنگام خرید به صورت زنده با شما ارتباط باشند. که از این طریق بتوانند سوالات خود را پرسیده و ابهامات خود را بر طرف کنند.
افزونه YITH Live Chat Premium با در اختیار گذاشتن این امکان برای مشتریان فروشگاه اینترنتی شما ، به آنها کمک خواهد کرد تا با استفاده از پنجره چت با اپراتورهای فروشگاه اینترنتی شما در ارتباط باشند و سوالات خود را به راحتی مطرح کنند.
در ادامه افزونه YITH Live Chat Premium به مشتریان شما این امکان را خواهد داد تا زمانی که اپراتورها حضور ندارند از طریق فرم تماس، پیام خود را ارسال کنند. همچنین این افزونه دارای سیستم امتیازدهی میباشد که مشتریان میتوانند به اپراتور پاسخگو خود امتیاز بدهند. در پایان افزونه کاملا واکنش گرا میباشد و مشتریان شما میتوانند از طریق موبایل و تبلت با شما در ارتباط باشند. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

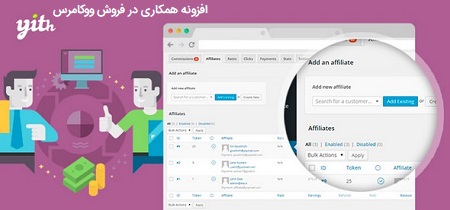
افزونه فارسی همکاری در فروش ووکامرس YITH WooCommerce Affiliates Premium
YITH WooCommerce Affiliates Premium نام افزونه کاربردی فروشگاه ساز ووکامرس میباشد که به وسیله آن میتوانید یک سیستم همکاری در فروش برای فروشگاه خود راه اندازی کنید. با ایجاد یک سیستم همکاری در فروش در فروشگاه اینترنتی خود ، میتوانید به کاربران خود این امکان را بدهید تا با تبلیغات و بازاریابی محصولات فروشگاه ،اقدام به کسب درآمد کرده و از این طریق فروش شما نیز افزایش پیدا کند.
افزونه همکاری در فروش YITH WooCommerce Affiliates Premium با دارا بودن پنل حرفه ای امکان کنترل پورسانت های فروش هر محصول را در اختیار شما قرار خواهد داد. با تنظیم پورسانت فروش محصولات میتوانید به کاربران خود این امکان را بدهید تا به کسب درآمد پرداخت و به وسیله سیستم پرداخت خودکار پورسانت ها، درآمد کاربران را به حساب آنها به صورت خودکار واریز کنید. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

افزونه بسته محصولات مرتبط ووکامرس WooCommerce Product Bundles
WooCommerce Product Bundles نام افزونه کاربردی فروشگاه ساز ووکامرس میباشد که به به وسیله آن میتوانید محصولات خود را به صورت بسته های ترکیبی چند محصول مرتبط با هم برای فروش در فروشگاه خود قرار دهید. شاید با مراجعه به فروشگاه ها متوجه آن شده اید که افراد پس خرید محصولی مانند دوربین عکاسی ، باطری ، لنز و موارد مختلفی را به همراه آن خریداری کرده اند. این افزونه به شما چنین امکانی خواهد داد و به وسیله آن میتوانید محصولات خود را به صورت یک بسته به وجود آورده و در صورت تمایل تخفیف های خود را بر روی آن ها اعمال کنید.
افزونه ووکامرس WooCommerce Product Bundles با پیشنهاد محصولات مرتبط و قرار دادن آن ها در یک بسته فروش فروشگاهتان را به صورت چشمگیری افزایش خواهد داد. به وسیله این افزونه میتوانید قیمت بسته محصولات خود را تعیین کرده و توضیحات و تصاویر دلخواه خود را برای بسته مورد نظر انتخاب کنید. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

افزونه ایجاد پاپ آپ در وردپرس Master Popups
Master Popups نام افزونه کاربردی وردپرس میباشد که توسط آن قادر هستید تا پاپ آپ های حرفهای و جذابی را برای وبسایت خود ایجاد کنید. این افزونه پاپ آپ دارای کنترل پنل قدرتمندی میباشد و به شما این امکان را میدهد تا پاپ آپ های کاملا اختصاصی برای وبسایت خود طراحی کنید.
افزونه پاپ آپ Master Popups دارای سیستم ویرایشگر قدرتمندی میباشد که به شما این امکان را میدهد تا به راحتی توسط این ویراشگر ، بدون داشتن دانش برنامه نویسی پاپ آپ های جذاب و حرفه ای ایجاد کنید. این ویرایشگر دارای عنصرهای مختلفی مانند : دکمه ها،دکمه بستن،عکس،اشکال هندسی،کدهای کوتاه، متن و HTML میباشد که با کشیدن و رها کردن میتوانید در طراحی پاپ آپ خود از آن ها استفاده کنید.
توسط افزونه Master Popups شما قادر هستید تا پاپ آپ های با موضوعات مختلف مانند نمایش کد تخفیف و یا خبرنامه ایجاد کرده و به کاربران خود این امکان را بدهید تا از رویداد ها و یا جشنواره های تخفیف فروشگاه شما آگاه شوند. همچنین با استفاده از خبرنامه در پاپ اپ های خود قادر هستید تا افرادی که وارد وبسایت شما میشوند را در خبرنامه خود عضو کرده و آن ها را به کاربران دائمی خود تبدیل کنید.
در ادامه افزونه مستر پاپ آپ (Master Popups) از سیستم های ایمیل مارکتینگ مختلفی مانند : MailChimp ،GetResponse ،MailerLite ، Autopilot پشتیبانی میکند و به شما این امکان را میدهد تا بتوانید در جهت استفاده از خبرنامه در پاپ آپ های خود ، از این سیستم ها استفاده کنید. در ادامه میتوانید با ویژگی های بیشتر این افزونه پاپ آپ وردپرس آشنا شوید.

افزونه شماره معکوس مشابه دیجی کالا برای ووکامرس YITH WooCommerce Product Countdown
YITH WooCommerce Product Countdown نام افزونه کاربردی ووکامرس میباشد که به وسیله آن میتوانید برای محصولات فروشگاه ووکامرسی، شماره معکوس ایجاد کنید. اگر توجه کرده باشید یکی از تکنیک های تشویق به خرید در فروشگاه های اینترنتی ، نمایش زمان و فرصت خرید می باشد و به مشتری اینطور القا میکنند که زمان فروش رو به پایان بوده و فرصت از دست خواهد رفت. اگر مشتریان متوجه این شوند که زمان خرید محدود بوده و به زودی به پایان خواهد رسید، سریعا اقدام به خرید کرده و همین امر باعث افزایش فروش خواهد شد.
افزونه ووکامرس YITH WooCommerce Product Countdown به شما این امکان را میدهد تا شمارنده معکوس محصول را با توجه به موقعیت مکانی های مختلفی که این افزونه در اختیارتان قرار میدهد، نمایش دهید. شما میتوانید شمارنده معکوس را در قسمت های مختلفی مانند بالا، پایین و بخش های دیگر نمایش دهید. همچنین در صفحه محصول نمایش داده و زمان شروع فروش محصول را نمایش دهید. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

افزونه اطلاع رسانی ووکامرس WooCommerce Notification
WooCommerce Notification نام افزونه کاربردی ووکامرس میباشد که به وسیله آن میتوانید یک سیستم اطلاع رسانی نوتیفیکیشن ، برای فروشگاه خود راه اندازی کنید. این ابزار به شما این امکان را میدهد تا بتوانید برای سفارشات خود اطلاع رسانی درست کرده و آن را ارسال کنید. شما میتوانید برای انواع سفارشات مانند لغو شده ، تایید شده، پرداخت شده و انواع دیگر، اطلاع رسانی ایجاد کنید
افزونه ووکامرس WooCommerce Notification با وجود سازگاری با دستگاه های همراه مانند موبایل و تبلت، به شما این امکان را میدهد تا بتوانید اطلاع رسانی های خود را برای این دستگاه های همراه نیز ارسال کنید. این افزونه به شما این امکان را میدهد تا طراحی و موارد مختلف اعلان های خود را مدیریت کرده و ایجاد کنید.

افزونه پیشرفته سازی پروفایل کاربری وردپرس User Profiles Made Easy
User Profiles Made Easy نام افزونه کاربردی وردپرس میباشد که به وسیله آن میتوانید یک پروفایل کاربری حرفه ای برای وبسایت وردپرسی خود ایجاد کرده و به کاربران خود اجازه دهید تا از امکانات آن بهره مند شوند. این افزونه با ایجاد یک محیط کاربری به کاربران کمک میکند تا بتوانند از این محیط جهت فعالیت های که شما به آن ها دسترسی داده اید، استفاده کنند. این افزونه با استفاده از کدهای کوتاه و حرفه ای خود، به شما این امکان را میدهد تا بتوانید فرم های ورود و ثبت نام خود ، در هر مکان مورد نظر نمایش داده و این امکان را در اختیار کاربران خود قرار دهید.
افزونه وردپرس User Profiles Made Easy کاملا واکنش گرا بوده و به خوبی در دستگاه های همراه مانند موبایل و تبلت نمایش داده میشود. همچنین این افزونه با پوسته وردپرس کاملا سازگار بوده و میتوانید جهت ترجمه آن از فایل ترجمه این افزونه بهره مند شوید. شما میتوانید از تنظیمات این افزونه بهره مند شوید و پروفایل های کاربری را کاملا شخصی سازی کنید. در ادامه میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.